一、小程序运行机制

1. 小程序冷启动
小程序启动可以分为两种情况,一种是冷启动,一种是热启动
- 冷启动:如果用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载启动
- 热启动:如果用户已经打开过某小程序,然后再一定时间内再次打开该小程序,此时小程序并
未被销毁,只是从后台状态进入前台状态
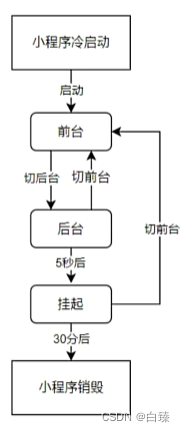
2. 前台和后台状态
小程序启动后,界面被展示给用户,此时小程序处于【前台】状态。
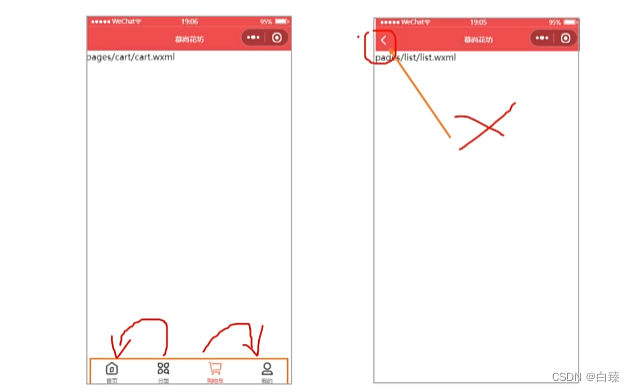
当用户【关闭】小程序时(通过以下图片形式 ),并没有真正被关闭,而是进入了【后台】状态,
当用户再次进入微信并打开小程序,小程序优惠重新进入【前台】状态

3. 切前台和切后台
小程序启动后,界面被展示给用户,此时小程序处于【前台】状态。
当用户【关闭】小程序时,小程序并没有真正被关闭,而是进入了【后台】状态,当用户再次进入微信并打开
小程序,小程序又会重新进入【前台】状态
4. 挂起
小程序进入【后台】状态一段时间后(5秒),微信停止小程序JS线程执行,小程序进入【挂起】状态,
当开发者使用了后台播放音乐、后台地理位置等能力时,小程序可以再后台持续运行,不会进入到挂起状态
5. 销毁
如果用户很久没有使用小程序,或者系统资源紧张,小程序会被销毁,即完全终止运行。
当小程序进入后台并被【挂起】后,如果很长时间(目前时30分钟)都未再次进入前台,小程序会被销毁
当小程序占用系统资源过高,可能会被系统销毁或被微信客户端主动回收。
二、小程序更新机制
在访问小程序时,微信会将小程序代码包缓存到本地。
开发者在发布了新的小程序版本后,微信客户端会检查本地缓存的小程序有没有新版本,
并进行小程序代码包的更新。
小程序的更新机制有两种:启动时同步更新和启动时异步更新。
1. 启动时同步更新
微信运行时,会定期检查最近使用的小程序是否有更新,如果有更新,
下次小程序启动时会同步进行更新,更新到最新版本后再次打开小程序,如果用户长时间
未使用小程序时,会强制同步检查版本更新。
2. 启动时异步更新
在启动前没有发现更新,小程序每次 冷启动 时,都会异步检查是否有更新版本。如果发现有新
版本,将会异步下载新版本的代码包,将新版本的小程序在下一次冷启动进行使用,当前访问
使用的依然时本地的旧版本代码
3. 在启动异步更新的情况下,如果开发者希望立即进行版本更新,可以使用 wx.getUpdateManager API 进行处理。在有新版本时提示用户启动小程序更新版本。
// app.js
App({
// 小程序的钩子函数,这个钩子函数在冷启动时会执行到
// 当小程序冷启动时,会自动向微信后台请求新版本的信息,如果有新版本,会立即进行下载
onLaunch(){
// 使用 wx.getUpdateManager 方法监听下载的状态
const updataManager=wx.getUpdateManager()
// 当下载完成新版本以后,会触发 onUpdateReady 回调函数
updataManager.onUpdateReady(function(){
// 在回调函数中给用户提示
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重新启用',
success(res){
if (res.confirm) {
// 强制当前小程序使用新版本并且会重启当前小程序
updataManager.applyUpdate()
}
}
})
})
}
})
三、小程序生命周期
1. 小程序生命周期介绍
应用生命周期是指应用程序进程从创建到消亡的整个过程
小程序的生命周期指的是 小程序从启动到销毁的整个过程。
一个小程序完整的生命周期由 应用生命周期、页面生命周期和组件生命周期 三部分来组成。
小程序生命周期伴随着一些函数,这些函数由小程序框架本身提供,被称为生命周期函数,生命周期函数会
按照顺序一次自动触发调用。
帮助程序员在特定的时机执行特定的操作,辅助程序员完成一些比较复杂的逻辑。
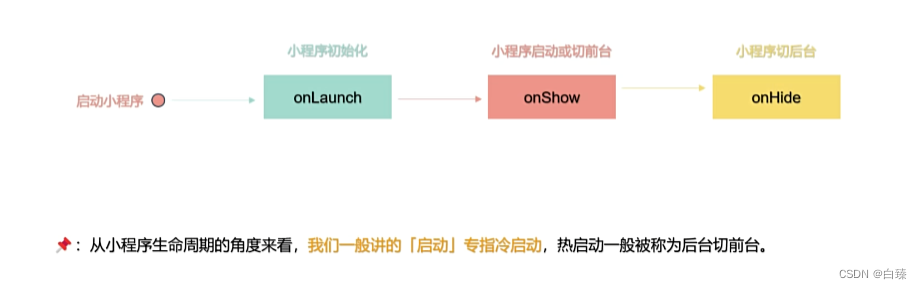
2. 应用生命周期
应用生命周期通常是指一个程序从 启动--->运行--->销毁的整个过程
应用生命周期伴随着一些函数,我们称为 应用生命周期函数,应用生命周期函数需要 在 app.js文件的App()
方法中进行定义,App()方法必须在app.js中进行调用,主要用来注册小程序。
应用生命周期函数由 onLaunch 、onShow、onHide 三个函数组成。

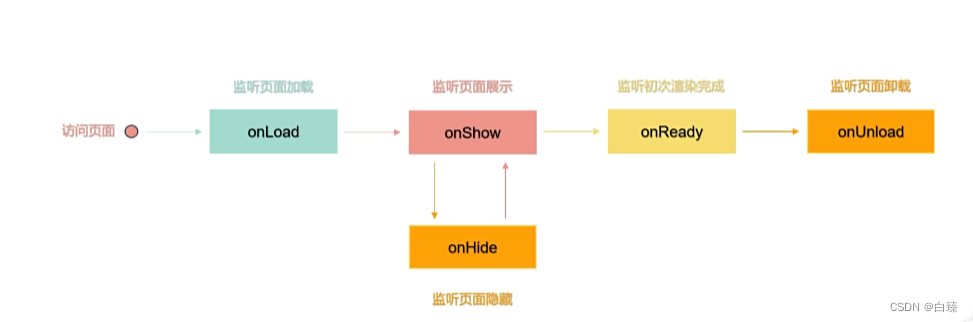
3. 页面生命周期
页面生命周期就是小程序页面从加载--->运行--->销毁的整个过程
页面生命周期函数需要在Page()方法进行定义

注意:onLoad 和哦那Ready函数一个页面只会调用一次
Page({
onLoad: function (options) {
console.log('onLoad 页面创建的时候执行')
},
onReady: function () {
console.log('onReady 页面初次渲染完成时触发,代表页面已经准备妥当,可以和视图层进行交互')
},
onShow: function () {
console.log('onShow 页面在前台展示的时候')
},
onHide: function () {
console.log('onHide 当前页面页面隐藏')
},
onUnload: function () {
console.log('onUnload 当前页面页面被销毁时触发')
}
})
4.生命周期两个细节
- tabBar 页面之间相互切换,页面不会被销毁
- 点击左上角,返回上一个页面,会销毁当前页面







![Linux[高级管理]——Squid代理服务器的部署和应用(反向代理详解)](https://img-blog.csdnimg.cn/direct/bc4e327b85534edb9af8560428086a59.png)